Introduction
Ajax DLL is a library developed using .NET 2005 for ASP.NET 2.0/3.0/3.5. It is used to call Server side methods from JavaScript. You can pass the method parameter value from JavaScript. A parameter can be a variable or an object.
In the given example, I have used the parameter as a string variable, an array object and a class object. A drawback of this dll is that you cannot access your server control in your method, because Page Life Cycle is not involved during the method call. But you can access your server control from javascript and assign the value which will be returned by Ajax method.
Using the Code
it’s very simple to use Ajax dll. You need to create a web application or a web site and add reference of Ajax.dll which is in the attached file.
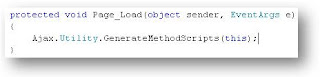
Once a DLL has been added into your application, you need to place a one line code on Page_Load event as below :
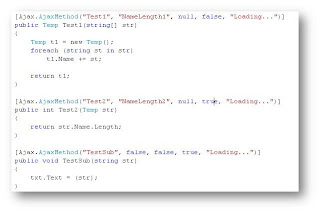
This line will register your page class in DLL with all your AJAX method[s] written in the page class, which are given in the image below. Check the below image, you will find that the methods have been annotated with an attribute Ajax.AjaxMethod. You need to annotate with an attribute to the methods which you want to call from javascript.
There are 5 optional parameters with the Ajax.AjaxMethod attribute :
- Method Name: A method which you want to call from JS. Default will be the same method name which you have created.
- Js Callback method name: On Successful End Request of the Ajax call. Default will be the Callback_
. - Js Error method Name: any Error at the time of End Request of the Ajax call. Default will be the Error_
. - Loading Text flag: Bool flag to show a loading text or not. Default value is
false. - Loading Text: Which text you want to show. Default Text is
string.Empty.
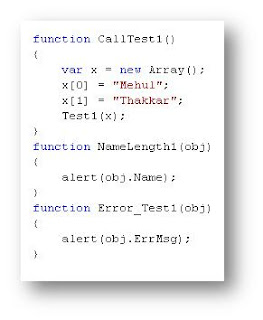
Once the methods have been written, you can call all these methods from JS as defined in the first parameter of Ajax.AjaxMethod. For that, you can write JS methods as below:

Check here the CallTest1
() function, from the function Test1 method is called as defined in the first parameter of Ajax attribute. The parameter value and the method name should be the same.
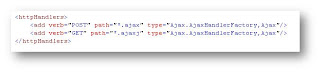
At last, you need to apply some configuration in the web.config file as below:
Also you need to add the extension .ajax and .ajaxj in your directory setting with ASP.NET API. Find the steps below for that
1. Open the IIS.2. Open a property window of your virtual directory.
3. Click on "Configuration" button to open "Application Configuration" window under "Virtual Directory" tab
4. Under Mapping tab, click on "Add" button, it will open "Add/Edit Application Extension Mapping" window.
5. Write the extension ".ajax" in Extension textbox.
6. Click on "Browse" button, the default directory will be Framework Version directory. if it is not then select your framework version directory. it will be at "C:\WINDOWS\Microsoft.NET\Framework\vx.x.xxxxx".
7. Select "aspnet_isapi.dll" from that directory" and click on "Open" button of dialog box.
8. In Verbs frame select "Limit to" radio button and write "POST" in the textbox.
9. Uncheck the "Check that file exists" checkbox.
10. Click on "OK".
11. Same steps need to follow to add ".ajax" extension but in verb frame write "GET" in place of "POST" for that.
=====================
Source Code is below
For Front End default.aspx
<%@ Page Language="C#" AutoEventWireup="true" Codebehind="Default.aspx.cs" Inherits="DemoAjaxApp._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Ajax Demo</title>
<script language="javascript" type="text/javascript">
function CallTest()
{
var id=document.getElementById('txtClientId').value;
Test(id);
}
function NameLength(obj)
{
var i=0;
var newdiv = document.getElementById('EmpData');
newdiv.innerHTML = "";
if(obj == null)
{
newdiv.innerHTML = "No Employee Found";
return;
}
mytable = document.createElement("table");
mytable.cellSpacing = "0px";
mytable.style.border = "1px solid #000";
mytablebody = document.createElement("tbody");
mycurrent_row = document.createElement("tr");
for(i=0;i<obj.Rows[0].Columns.length;i++)
{
mycurrent_cell = document.createElement("td");
currenttext = document.createTextNode(obj.Rows[0].Columns[i].Name);
mycurrent_cell.appendChild(currenttext);
mycurrent_cell.style.border = "1px solid #000";
mycurrent_row.appendChild(mycurrent_cell);
}
mytablebody.appendChild(mycurrent_row);
for(var j=0;j<obj.RowCount;j++)
{
var objRow = obj.Rows[j];
mycurrent_row = document.createElement("tr");
for(i=0;i<objRow.Columns.length;i++)
{
mycurrent_cell = document.createElement("td");
if(objRow.Columns[i].Value != null)
currenttext = document.createTextNode(objRow.Columns[i].Value + " ");
else
currenttext = document.createTextNode(" ");
mycurrent_cell.appendChild(currenttext);
mycurrent_cell.style.border = "1px solid #000";
mycurrent_row.appendChild(mycurrent_cell);
}
mytablebody.appendChild(mycurrent_row);
}
mytable.appendChild(mytablebody);
newdiv.appendChild(mytable);
}
function Error_Test(obj)
{
alert(obj.ErrMsg);
}
function CallTest1()
{
var x = new Array();
x[0] = "Murli";
x[1] = " D";
Test1(x);
}
function NameLength1(obj)
{
alert(obj.Name);
}
function Error_Test1(obj)
{
alert(obj.ErrMsg);
}
function CallTest2()
{
var x = new Object();
x.Name = "Murli, D";
x.Phone = 25460645;
x.Email = "murlid@xyz.com";
Test2(x);
}
function NameLength2(obj)
{
alert(obj);
}
function Error_Test2(obj)
{
alert(obj.ErrMsg);
}
function CallBack_ReturnArray(arrObj)
{
var Total=0;
for(var i in arrObj)
Total+=parseInt(arrObj[i],10);
alert(Total);
}
function CallBack_ReturnStrArray(arrObj)
{
var str='';
for(var i in arrObj)
str+=arrObj[i]+"\n";
alert(str);
}
function CallBack_ReturnObject(clsObj)
{
alert(clsObj.Email +' '+ clsObj.Phone);
}
function CallBack_ReturnFArray(arrObj)
{
var Total=0;
for(var i in arrObj)
Total+=parseFloat(arrObj[i],10);
alert(Total);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div>
<div style="border: solid 1px yellow">
Enter Emp No Here:
<input type="text" id="txtClientId" />
<a href="#" onclick="CallTest()">Retrieve Emp</a>
<div id="EmpData">
</div>
</div>
<br />
<div style="border: solid 1px blue">
Pass Array Object:
<a href="#" onclick="CallTest1()">Click Here</a>
<div id="Div1">
</div>
</div>
<br />
<div style="border: solid 1px green">
Pass Class Object:
<a href="#" onclick="CallTest2()">Click Here</a>
<div id="Div2">
</div>
</div>
<br />
<div style="border: solid 1px orange">
Return Array Object:
<a href="#" onclick="ReturnArray()">Click Here</a>
<div id="Div3">
</div>
</div>
<br />
<div style="border: solid 1px brown">
Return String Array Object:
<a href="#" onclick="ReturnStrArray()">Click Here</a>
<div id="Div5">
</div>
</div>
<br />
<div style="border: solid 1px pink">
Return Double Array Object:
<a href="#" onclick="ReturnFArray()">Click Here</a>
<div id="Div6">
</div>
</div>
<br />
<div style="border: solid 1px gray">
Return Class Object:
<a href="#" onclick="ReturnObject()">Click Here</a>
<div id="Div4">
</div>
</div>
<br />
<div style="border: solid 1px red">
Access this textbox from Ajax dll
<asp:TextBox runat="server" ID="txt"></asp:TextBox>
<a href="#" onclick="TestSub()">Get Error</a>
</div>
</div>
<asp:UpdatePanel runat="server" ID="UP1">
<ContentTemplate>
<asp:TextBox runat="server" ID="txt1">
</asp:TextBox>
<asp:Button runat="server" ID="b1" Text="click here" OnClick="b1_Click" />
</ContentTemplate>
</asp:UpdatePanel>
</form>
</body>
</html>
=======For Backend Default.aspx.cs
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
namespace DemoAjaxApp
{
public class Temp
{
string _name, _email;
int _phone;
public string Name { get { return _name; } set { _name = value; } }
public int Phone { get { return _phone; } set { _phone = value; } }
public string Email { get { return _email; } set { _email = value; } }
}
public partial class _Default : System.Web.UI.Page
{
[Ajax.AjaxMethod("Test", "NameLength", null, true, "Loading...")]
public DataTable Test(string Id)
{
System.Data.SqlClient.SqlConnection con = new System.Data.SqlClient.SqlConnection("server=murli;Database=murli;User Id=sa;Password=");
System.Data.SqlClient.SqlDataAdapter Adp = new System.Data.SqlClient.SqlDataAdapter("Select * from emp where no=" + Id, con);
DataTable dt = new DataTable();
try
{
Adp.Fill(dt);
if (dt.Rows.Count > 0)
return dt;
else
return null;
}
catch (Exception ex)
{
return null;
}
}
[Ajax.AjaxMethod("Test1", "NameLength1", null, false, "Loading...")]
public Temp Test1(string[] str)
{
Temp t1 = new Temp();
foreach (string st in str)
t1.Name += st;
return t1;
}
[Ajax.AjaxMethod("Test2", "NameLength2", null, true, "Loading...")]
public int Test2(Temp str)
{
return str.Name.Length;
}
[Ajax.AjaxMethod("TestSub", false, false, true, "Loading...")]
public void TestSub(string str)
{
txt.Text = (str);
}
[Ajax.AjaxMethod(null, true, false, true, "Loading...")]
public int[] ReturnArray()
{
int[] i ={ 1, 2, 3, 4 };
return i;
}
[Ajax.AjaxMethod]
public string[] ReturnStrArray()
{
string[] str ={ "1", "2", "3", "4" };
return str;
}
[Ajax.AjaxMethod(null, true, false, true, "Loading...")]
public double[] ReturnFArray()
{
double[] i ={ 1.423, 2.543, 3.765, 4.65 };
return i;
}
[Ajax.AjaxMethod(null, true, false, true, "Loading...")]
public Temp ReturnObject()
{
Temp obj = new Temp();
obj.Name = "hello";
obj.Phone = 420840;
obj.Email = "hello@helo.com";
return obj;
}
protected void Page_Load(object sender, EventArgs e)
{
//Ajax.Utility.GenerateMethodScripts(this);
Ajax.Utility.GenerateMethodScripts(this);
}
protected void b1_Click(object sender, EventArgs e)
{
txt1.Text = "hello";
}
}
}
Download Ajax DLL



No comments:
Post a Comment